The fourth post in this series will describe how to deploy a Cloudflare worker using GitLab CI. This will complete the different CI/CD solutions we tested using Cloudflare Wrangler. The first one described the process using Github Actions, the second one used CircleCI, and the third used Travis CI.
Would you like to learn more about Cloudflare Workers? Click here.

Introduction
In this tutorial, we will be exploring how to build a CI/CD pipeline that publishes to the Cloudflare workers every time we push new code to our GitLab branch. CI/CD is a set of practices that allow us to develop, test and deploy our code at high speed, all without sacrificing code quality or service availability. In this post, we will be testing another CI tool that is built into GitLab. It’s a fast, reliable and simple to use solution called GitLab CI. Cloudflare is a web performance and security company that provides online services to protect and accelerate websites online. One of their offered services is called “Cloudflare workers”. Cloudflare Workers are modeled on the Service Workers available in modern web browsers, however and unlike standard Service Workers, Cloudflare Workers run on Cloudflare servers, not in the user’s browser.
Components (Summary)
The two main components involved in this article are a Wrangler configuration file and the GitLab CI configuration file.
- Wrangler configuration file. This is the
wrangler.tomlfile which contains the information wrangler needs to connect to the Cloudflare Workers API, and publish your code. In general, Wrangler, aka Cloudflare Worker’s CLI tool allow us to create, build, and publish Cloudflare workers projects from the command-line.
- GitLab CI configuration file. This is the
.gitlab-ci.ymlfile stored in the root of your repository. This file defines the structure of what to execute using the GitLab runner.
Install Wrangler
The first step to do is to install Wrangler using the following command. This can be done on your local computer or on your cloud server.
$ npm i @cloudflare/wrangler -gNext, we need to use Wrangler to generate a new project for us with a new directory that we can navigate to, and install necessary dependencies for the CI system.
$ wrangler generate cf-worker
$ cd cf-worker Configure Wrangler
To configure Wrangler, we simply need to edit the generated file wrangler.toml. The following file is the one we used in our test:
name = "cf-worker"
type = "javascript"
workers_dev = false
route = "www.domain.com/cf-worker"The components of this file are:
The name field which will also be the name of our project or script.
The type field which tells wrangler build how to build our project. For now we are working with a NodeJS project so we picked Javascript as a type.
The workers_dev which is a true/false flag used to determine if our worker will be deployed to our workers.dev subdomain (if set to true), or to another custom domain that is served by CloudFlare. Since we used a custom domain in this example, we set this flag to false.
The route key will represent a path pattern your worker will be served at.
Configure GitLab CI
Now that Wrangler is all set, we can start configuring GitLab CI. For that, we will need to create a .gitlab-ci.yml file in the root directory of our project.
This is how our .gitlab-ci.yml file looks like:
image: node:latestbuild:
script:
- npm install
- npm i @cloudflare/wrangler -g
- wrangler publish
The components of this file are described below:
image: This is where we choose our build environment docker image.
build: This is our job name.
script: This is shell script that will be executed by the runner.
We could’ve split this into two different jobs but for simplicity, we will keep both commands under the same job script.
Connecting it all together
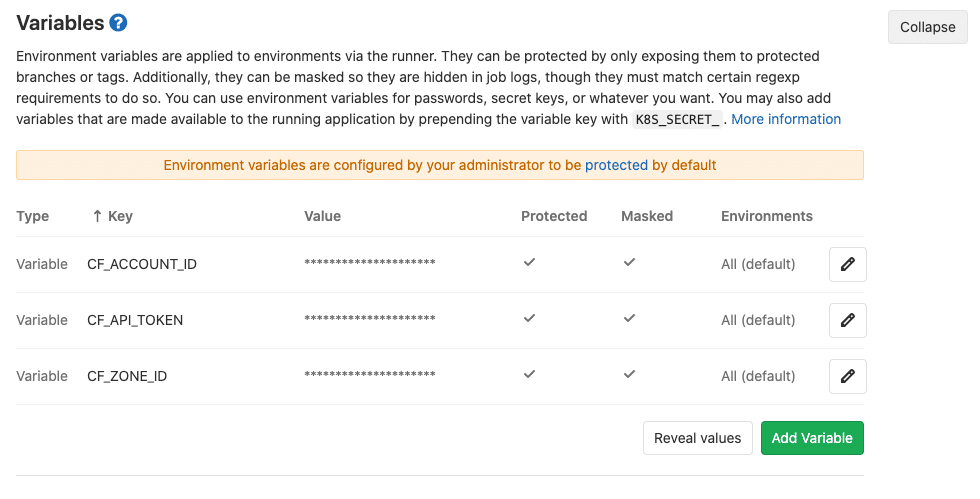
Once we have the .gitlab-ci.yml file ready in our repository, and right before we push our code to GitLab, we still need to execute one more step on GitLab side. We need to configure the required environment variables in our GitLab repository so that the latter can successfully connect to Cloudflare to deploy our worker. To add them, we need to go to our project’s Settings > CI/CD and expand the Variables section. Next, we need to click on Add Variable, and fill in the details for the following environment variables:
CF_ACCOUNT_ID: your Cloudflare account IDCF_ZONE_ID: your Cloudflare Zone IDCF_API_TOKEN: your Cloudflare API Token
You can refer to this and this in order to respectively retrieve the first two values and generate the third one.
Testing our Configuration
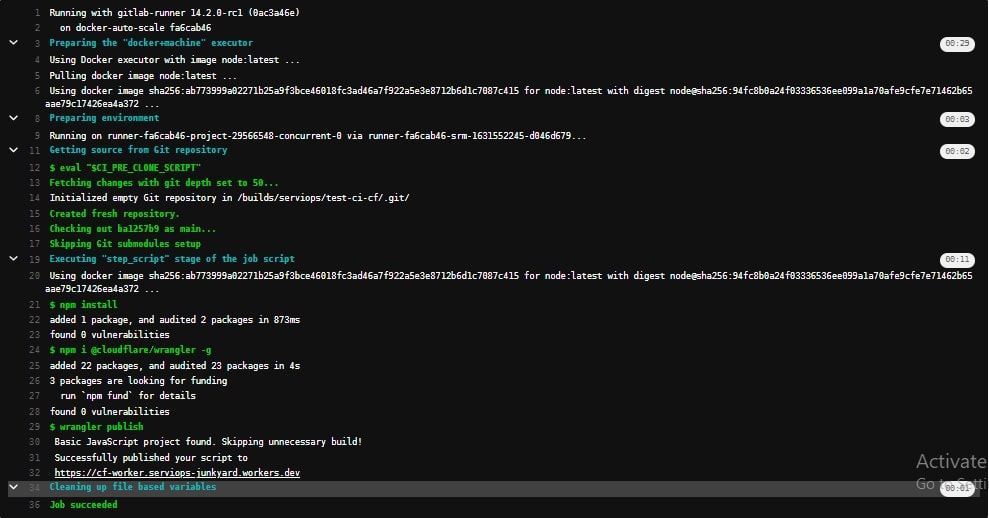
Now that our environment variables are in place, GitLab will take care of loading them into the job runners so that we can authenticate with Cloudflare while deploying the worker. To test that, we can now push our code to the GitLab repository and wait for the triggered pipeline to finish executing. You can follow the progress under your project’s CI/CD > Pipelines

About GitLab CI
- GitLab CI is part of GitLab, and therefore integrates well with it.
- Offers a free plan up to 2,000 minutes per month.
- Define your workflows in yaml format.
- Easy to learn and user friendly interface.
- Multi language support including NodeJS, Java, PHP, Ruby, C, and any other language.
- You can get started with the documentation here
Your Turn
It’s time for you to give it a try! You may also take a look at how we deployed a Cloudflare worker using other CI tools:
A Full CI/CD Pipeline for Cloudflare Workers with Github Actions
A Full CI/CD Pipeline for Cloudflare Workers with CircleCI
A Full CI/CD Pipeline for Cloudflare Workers with Travis CI
Feedback
Can we do better? We are always open to suggestions on fine tuning our process and widening out our subject matter – especially at the request of a fellow coder.