
Introduction
In this tutorial, we will be exploring how to build a CI/CD pipeline that publishes to the Cloudflare workers every time we push new code to our Github branch. CI/CD is a set of practices that allow us to develop, test and deploy our code at high speed, all without sacrificing code quality or service availability. CircleCI is a CI/CD tool that helps automating build, test and deployment of your code. It’s very user-friendly and has an intuitive interface. Cloudflare is a web performance and security company that provides online services to protect and accelerate websites online. One of their offered services is called “Cloudflare workers”. Cloudflare Workers are modeled on the Service Workers available in modern web browsers, however and unlike standard Service Workers, Cloudflare Workers run on Cloudflare servers, not in the user’s browser.
Components (Summary)
The two main components involved in this article are a Wrangler configuration file and the CircleCI configuration file.
- Wrangler configuration file. This is the
wrangler.tomlfile which contains the information wrangler needs to connect to the Cloudflare Workers API, and publish your code. In general, Wrangler, aka Cloudflare Worker’s CLI tool allow us to create, build, and publish Cloudflare workers projects from the command-line.
- CircleCI configuration file. This is the
config.ymlfile stored in the .circleci/ directory in the root directory of our repository. This file defines the entire pipeline of our CircleCI project.
Install Wrangler
The first step to do is to install Wrangler using the following command. This can be done on your local computer or on your cloud server.
$ npm i @cloudflare/wrangler -gNext, we need to use Wrangler to generate a new project for us with a new directory that we can navigate to, and install necessary dependencies for the CI system.
$ wrangler generate cf-worker
$ cd cf-workerConfigure Wrangler
To configure Wrangler, we simply need to edit the generated file wrangler.toml. The following file is the one we used in our test:
name = "cf-worker"
type = "javascript"
workers_dev = false
route = "www.domain.com/cf-worker"The components of this file are:
The name field which will also be the name of our project or script.
The type field which tells wrangler build how to build our project. For now we are working with a NodeJS project so we picked Javascript as a type.
The workers_dev which is a true/false flag used to determine if our worker will be deployed to our workers.dev subdomain (if set to true), or to another custom domain that is served by CloudFlare. Since we used a custom domain in this example, we set this flag to false.
The route key will represent a path pattern your worker will be served at.
Configure CircleCI
Once we finished setting up Wrangler, we need to start configuring our CircleCI job. Reminder, this will get triggered when we merge new code to our Github repo. So to get started, we will create a config.yml file and store it in a folder called .circleci at the root of our project.
Here’s the config.yml file we used in our example:
version: 2.1
jobs:
deploy:
docker:
- image: circleci/node:lts
steps:
- checkout
- run: npm install
- run: npm i @cloudflare/wrangler -g
- run: wrangler publish
workflows:
deploy:
jobs:
- deploy:
context: cf-workerThe components of this file are described below:
version: This is the CircleCI platform version. 2.1 is the most recent version.
jobs : The jobs property that will list all the individual jobs within our workflow. In this example, we only have one which is deploy.
docker: This property indicates which docker image to use for the job. We will be using a prebuilt node image from CircleCI.
steps: The steps property is an ordered list of run directives that will execute in the same order in which they were declared. In our example, our first command is the checkout command, this will get us the branch code so that our subsequent steps can work with it. Next, we will install the dependencies and deploy the Cloudflare worker using Wrangler.
workflows: This property will allow us to manage how our defined jobs will run and what are their requirements. In this example, we will create a workflow named deploy that has one job also called deploy and that uses a context defined as cf-worker. A context will let us store environment variable as secrets and share them across CircleCI projects. More on the context feature shortly as we will need them for Wrangler to be able to connect to Cloudflare and deploy workers.
Connecting it all together
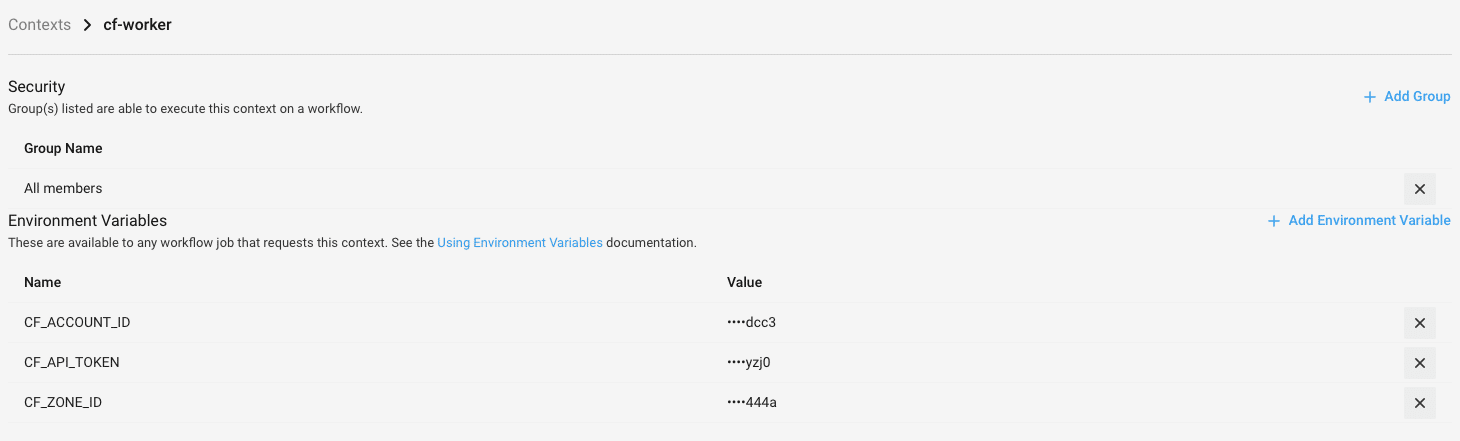
One of the main steps of the CircleCI job is to actually publish the Cloudflare worker using Wrangler. In order for this to happen, Wrangler requires three environment variables to be declared, all of which can be created as environment variables in a context inside our CircleCI organization settings. To setup a context, we need to head to our organization settings in CircleCI, in the Contexts panel click on Create Context and name it cf-worker. Next, we need to add the following environment variables:
CF_ACCOUNT_ID: your Cloudflare account ID
CF_ZONE_ID: your Cloudflare Zone ID
CF_API_TOKEN: your Cloudflare API Token
You can refer to this and this in order to respectively retrieve the first two values and generate the third one.
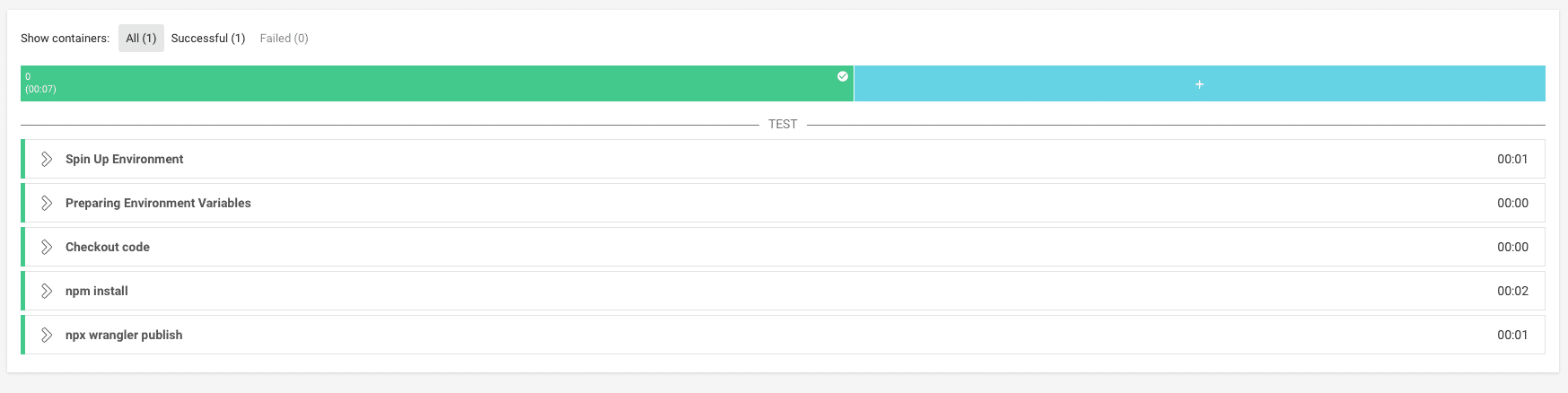
Testing our Configuration
We can now simply add our code, and then push it to Github to trigger the workflow execution. CircleCI will automatically pick up the commit, execute the build steps and deploy our Cloudflare Worker.
About CircleCI
- Cloud based system. But also offers an on-prem solution that allows you to run it in your private cloud.
- Offers a free plan.
- Define your workflows in yaml format.
- User friendly interface and extensive documentation.
- Docker images compatible with various programming languages:
- Python, PHP, Node.js, Ruby, Go (Golang), etc
- You can get started here
Your Turn
It’s time for you to give it a try! If you missed our previous post on how to deploy Cloudflare Workers using Wrangler and Github Actions, you can find it here.
Feedback
Can we do better? We are always open to suggestions on fine tuning our process and widening out our subject matter – especially at the request of a fellow coder.